【初心者⑤】JPEG・PNGをWebPへ変換!画像軽量化プラグインConverter for Media
インストールの方法(日本語対応の安心感)
ボタンを押すだけでWebP
続いては実際にどのようにインストールして、設定していったのかを紹介する。
Converter for Mediaは、初期設定(デフォルト)で何もせずにそのままインストールし、プラグインを有効化し、設定の部分でボタンを押すだけで使える。しかしながら、WordPressのテーマにある画像も合わせてWebPへ変換した方がよいと様々なWebサイトで紹介があるため、ここではその部分だけ「チェックを入れる」という作業のみ追加している(2023.6.20)。
プラグインで新規追加
1.プラグインの文字の横にある青い文字「新規追加」をクリック

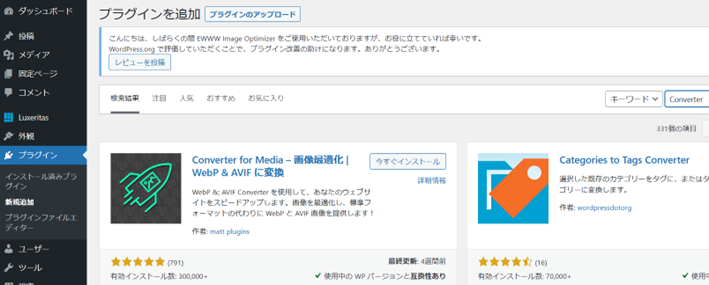
2.右のキーワード横にある検索の部分に「Converter」と入力する
→ロケットマークの「Converter for Media」が出てくるので、「今すぐインストール」をクリック
※ここで「使用中のWPバージョンとの互換性あり」の項目を確認しておく

設定する
1.Converter for Media をインストールしたら、有効化ボタンが出てくる
→「有効化」をクリック

2.有効化のボタンを押すとプラグインのページとなる
→青いバーの「プラグイン設定に移動する」をクリック

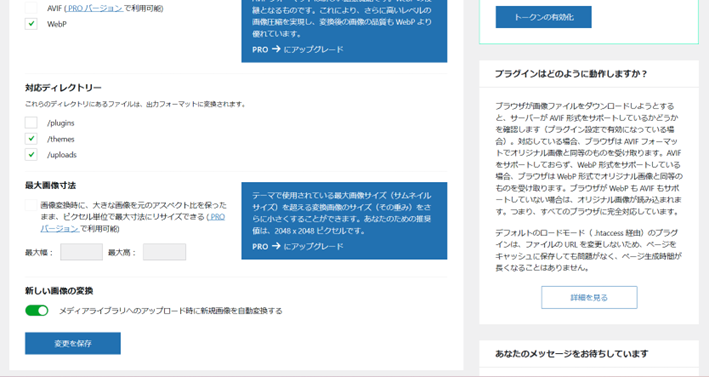
3.Converter for Media の設定画面
→初期設定のままで画面下までいく



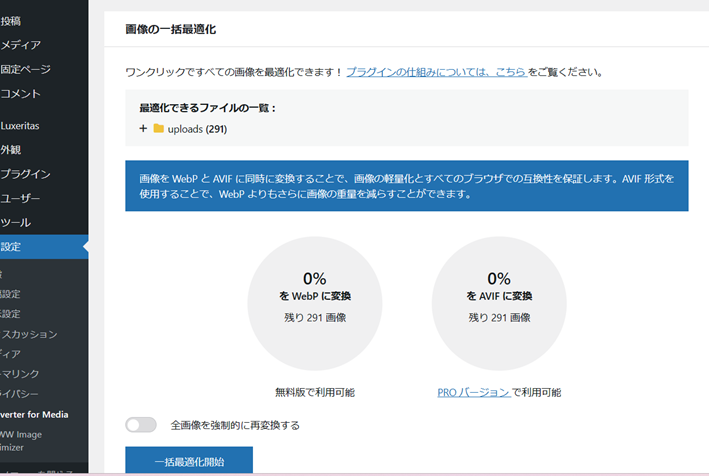
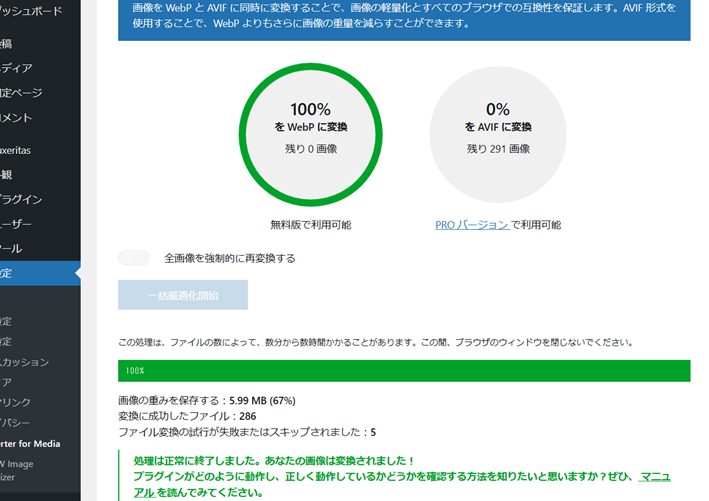
4.設定画面をスクロールして、一番下へいくと青いバナーで「一括最適開始」がある。
ここをクリックするだけでWebP(ウェッピー)へ今まで使ってきたブログの画像が変換される!!

WordPressテーマにある画像もWebP
・・・と、その前に、色々なWebサイトで紹介されている「WordPressテーマにある画像」もWebPに変換する作業をする。これは特にやらなくても大丈夫そうだが、念のため紹介しておく。ちなみに、初期設定ではWordPressへインストールした画像のみWebPへ変換する、になっている。
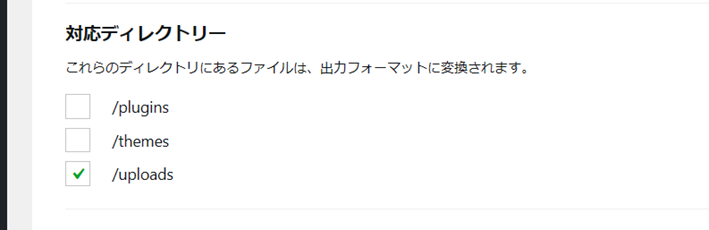
1.上記の設定画面2の画像の真ん中あたりに、「対応ディレクトリー」という項目がある。
初期設定(デフォルト)では、「/uploads」のみチェックが入っている。

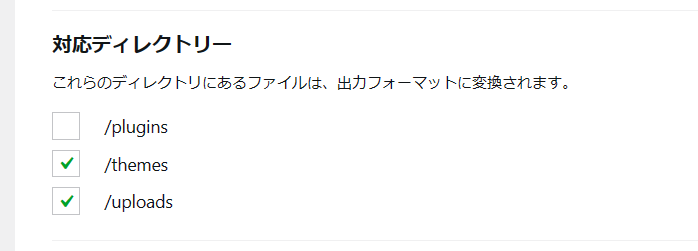
2.「/themes」にチェックを入れる
→たったこれだけだ!!!簡単なので筆者はとりあえずチェックを入れておいた。

まとめ
今回は、ブログが画像の入れすぎで重くなってしまった、その対処法として、次世代ファイル形式Webp(ウェッピー)へボタン一つで変換してくれるプラグイン「Converter for Media」と画像圧縮で有名な「EWWW Image Opimizer」の併用を試してみた。
いや・・・とても素晴らしい!!!スマートフォンでサイトをクリックして開けるのに少々時間がかかるようになっていたが、クリックしてすぐ開くようになった!!!
次は、アフィリエイト・ブログを始めたばかりでまだまともにプラグインを入れていない問題を解決しようと思う。プラグインはテーマと設定に相性がある・・・(汗)次回は、入れるべきプラグインを検討予定だ。
【初心者アフィリエイト始め方・やり方⑤】






