【初心者②】ワードプレス図形・画像挿入の基本!Windows AIに聞いてみた

2022年11月にChatGPTが公開され、生成AI活用が日常に広がっている。実際に使ったことはなかったが、このたび、「ワードプレスで図形を挿入したい」と思い、初めてWindows AI を試してみた。
質問するのはとても簡単・・・!
ChatGPTは、登録が必要だが、Windows AI は、ウィンドウズのPCを使っていると、画面の下に標準機能として存在する(※簡単に使えるが個人情報や会社の機密情報など人に知られてはいけないもの、倫理的におかしいことは入力しないことが必要だ。質問する内容には注意する。)

↑検索横にある「b」をクリックすると、チャットできる画面にいくので、

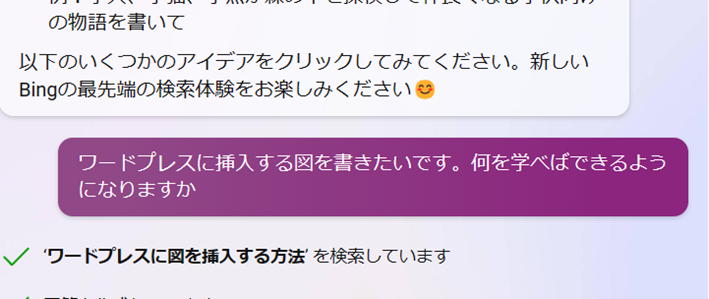
上記のように、「ワードプレスに挿入する図を書きたいです。何を学べば出来るようになりますか」と聞いてみた。
すると、一般的には、
- 画像として図を挿入する方法
- Google図形描画から図を挿入する方法
- ブロックエディターのカラム機能で図を挿入する方法
と、以上の3つのやり方を提示してくれた!すごい・・・
しかし、最後に、「どの方法も一長一短なので、目的や好みに合わせて選んで見てください」と(笑)。さっそくやってみよう!
画像として図を挿入する方法
それで、まず試してみたのが、①画像として図を挿入する方法だ。

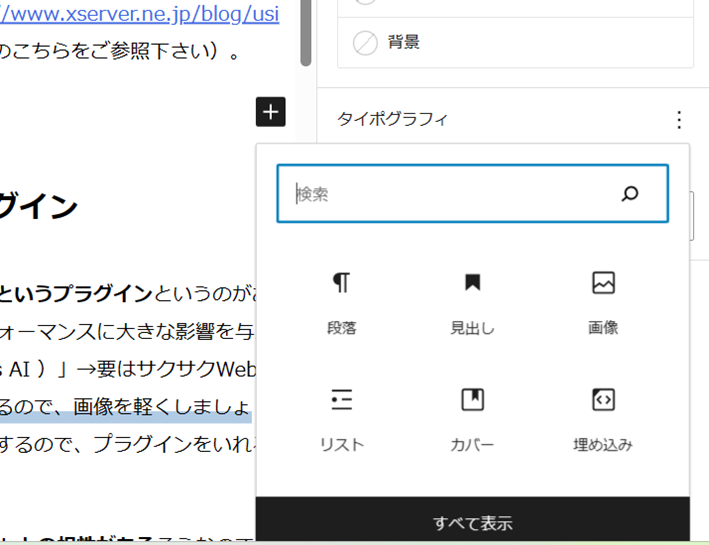
上の画像は、①画像を挿入したい場所にカーソルを合わせ、②ブロックエディターで画像を選択して、③ファイルを選び、④挿入しただけだ。⑤挿入された画面をみながらドラッグして大きさを調整することもできる。
ブロックエディタの使い方の基本は【エックスサーバー ブロックエディタ 使い方】で検索
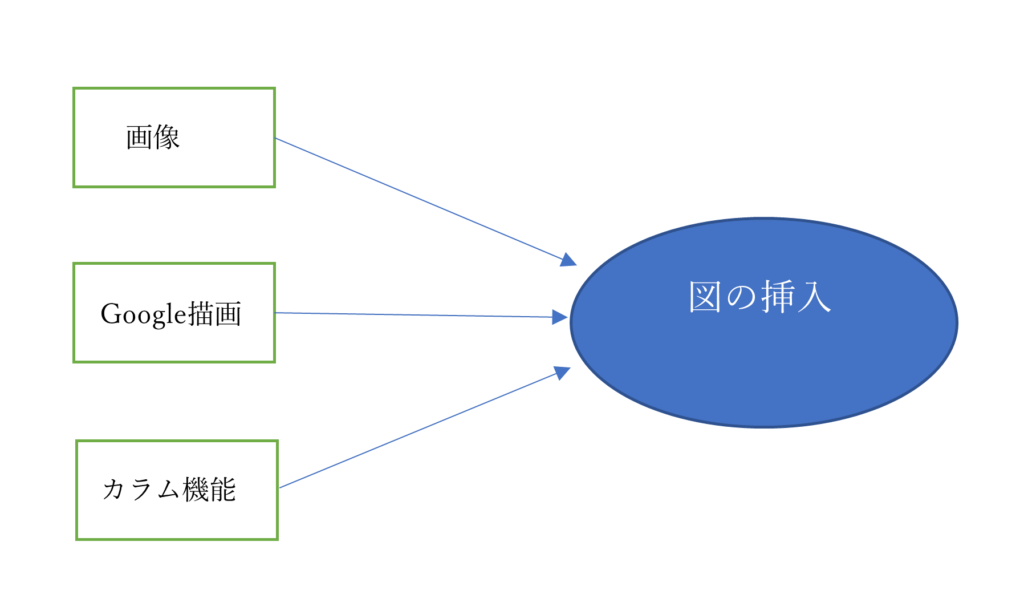
作成した図を「画像」として挿入する、ということだ(↓以下は、ワードで作成して「図として保存」した図を挿入してみた)

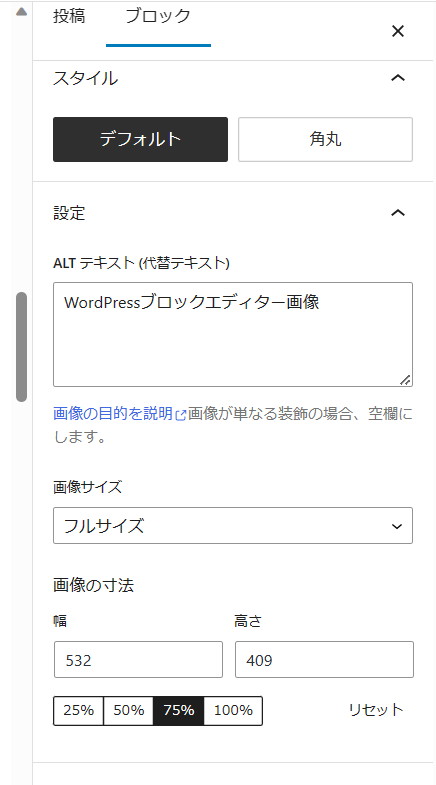
WordPress 画像サイズ
画像の横幅
ワードプレスの記事に中に画像を挿入する場合には適正なサイズがあるそうだ(テーマごとに微妙に違う。だいたい横幅650~750くらいだろうか)。横幅が基準となる。
私が使っているテーマLuxeritas(ルクセリタス)は、フルサイズ(100%)だと横幅709だった(2023.6.6時点)。画像の横幅は1000px程度であればOK。
以下の画像は、デスクトップで見る場合に少々大きすぎると感じたので、画像サイズを75%にしてみた(スマートフォンで見るのには、100%でも75%でも見た目は変わらない?→自動で調整される)。

画像の比率
画像の比率とは、上記の画像でいう幅と高さの比率のことだ。
一般的には、16:9(1000px:562px)の比率がおすすめのとのこと。幅1000px:高さ520~750pxくらいの間であればOK。
1ページの画像の容量
画1枚のファイルのサイズは200KB以下が理想とのこと。
Googleによると1ページの容量は、「1.6MB以内」が望ましいということだ。
1.6MB=1600KB÷200KB=8 →8枚
文章を書くことを考えると、だいたい画像は1ページに5~6枚程度ということになる。
ちなみに、上記の画像は20KBだ。この画像だと80枚いれることができる。
画像の容量が小さければ沢山の画像を入れることができるということだ。なるべく色彩の少ないものを使った方がページが重くならない(容量が小さい)。
※画像の容量は、画像を選択して右クリック→「プロパティ」で確認できる。
ファイルの形式
一般的な画像ファイル形式
ワードのファイル形式は.docx、エクセルのファイルの形式は.xlsxであるのと同じように、画像にもファイルの種類がある。
WordPress(ワードプレス)では通常、「.jpg」、「.png」、この2種類のファイル形式を使って画像を挿入する。
写真・グラデーションを含む色彩の多いイラストなどに使われる。
色彩の少ないイラストに使われる。.jpgより容量が小さい。
次世代の画像ファイル形式
WordPress(ワードプレス)で利用できる次世代の画像ファイルの形式は、「.webp」がある。
WebP(ウェッピー)はJPEGやPNGに比べて画像の容量が25%程度圧縮されるが、対応していないOSやブラウザもある(→端末から見ることが出来ない人がいる)のと設定が必要なので、初心者はひとまずJPEGかPNGを使用した方が無難だろう。
画像を圧縮するプラグイン
プラグインの選択
スマートフォンで撮影した写真は、3~4MBもあるものもある。
Googleの推奨する1.6MBをあっという間にオーバーしてしまう。できることなら、たくさん画像を使ってブログを書きたいだろう。
画像を軽量化(圧縮)するというプラグインがある。「画像の圧縮はWebサイトのパフォーマンスに大きな影響を与えるので重要な作業とのこと(Windows AI )」
要はサクサクWebページがみれないと読者がストレスになるので、画像を軽くしましょう、ということだ。
WordPressのプラグインは、「テーマ」との相性があるそうなので、またまたWindows AI に質問してみた。
筆者は、無料テーマの「Luxeritas(ルクセリタス)」を選んでいる。
【ルクセリタス ダウンロード】で検索
→白い猫のマークの「kanzae.net」が公式HP
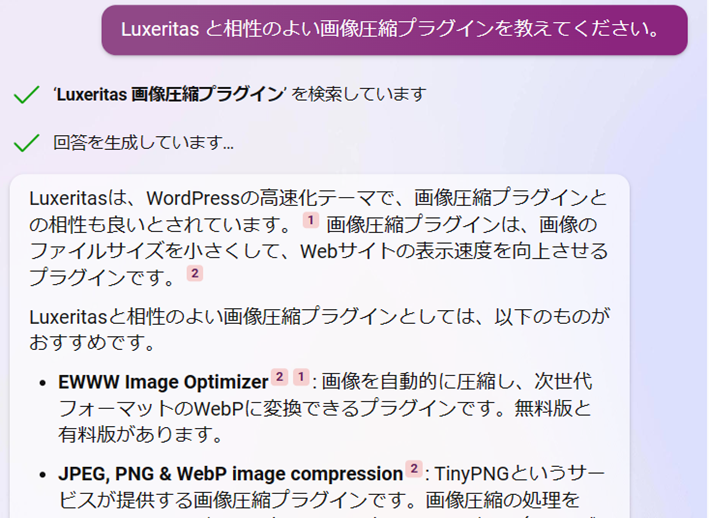
それなので、「Luxeritasと相性のよい画像圧縮プラグインを教えて下さい」、と質問してみた。

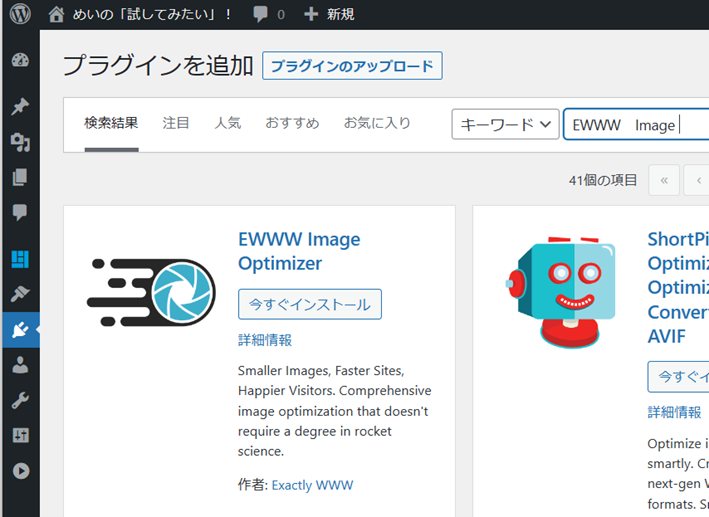
すると、色々なWebページでおすすめのプラグインと記述のあるEWWW Image Opimizer が出てきた(※生成AIの答えは正しいとは限らない。真偽は確かめる必要がある)。画像を劣化させることなく圧縮できるらしい。
というわけで、このプラグインを入れてみよう!↓↓↓

↑ブラグインをインストールして、有効化(使えるようにする)してから画像をアップしてみた。入れる前と入れた後、何が違ったのがわからなかった。画像が劣化しなかったのだろう。
※ただし、圧縮を何度も繰り返すと画像が劣化するので注意とのこと。
Windows AI は色々質問に答えてくれた。「これらのプラグインは、それぞれ特徴や設定方法が異なります。ご自身のサイトや目的に合わせて、適切なプラグインを選んで下さい」と最後は、必ず責任の所在は利用者にあり、ということでしめくくられる。
プラグインは、テーマに合っていないものがあったり、入れると他のプラグインとの相性やワードプレスの設定との不具合等で、うまく動かなくなることがあるらしい。プラグインをやたら増やさない方がよいとの口コミもある。自分自身の責任でブログを育てて行きましょう、ということだ。
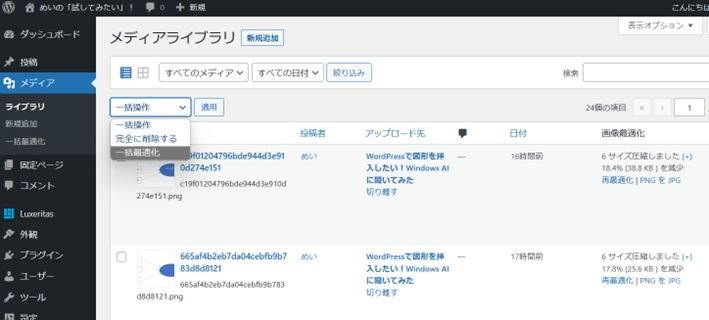
過去に挿入した画像も圧縮できる
EWWW Image Opimizerでは、過去に挿入した画像も一括で圧縮できる。

WordPressのTopページで「メディア」をクリックし、「メディアライブラリー」下の四角のボタン左側をクリックすると一括最適化できる上記の画面へいくことができる。
まとめ
今回は、Windows AIを使って図形の挿入のやり方を聞いてみた。
3通りの方法のうち、まずは①画像を使った挿入について記述している。
画像には適切なサイズや容量があるので、その具体的な調整のやり方や画像のファイル形式についても基礎知識として学習した。画像を挿入するに欠かせないWordPressのプラグインも紹介した。
しかし、色々質問できる相手(AI)が身近にいるのは本当に心強く感じた(AIにありがとうございました!って言ったら、丁寧なお返事が返ってきました。そんなのも何だかいいですね😀)。
おまけ~アイキャッチ画像挿入の方法
プログを作成すると・・・

↑こんな感じでブログを紹介する文章横に出てきたりする画像がある。
これがアイキャッチ画像と呼ばれている。
文章の中に画像を入れることができるようになったら、次にこれをやりたいと思うのではないだろうか?
アイキャッチ画像は、サイトを検索した時にまず目に入る小さな画像のこと。訪問者の目(アイ)をとらえる(チャッチ)画像。その記事がどのような内容なのかを表す重要なものとされている。
挿入は簡単!!!文章に画像を入れたついでにやってしまおう!!
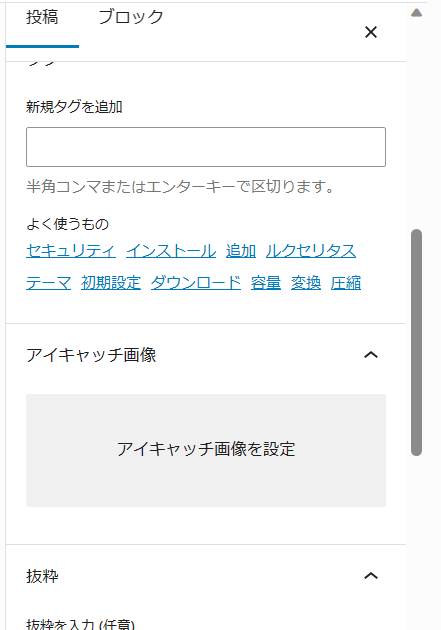
1.右のサイド「投稿」→下にスクロール
→「アイキャッチ画像」をクリック

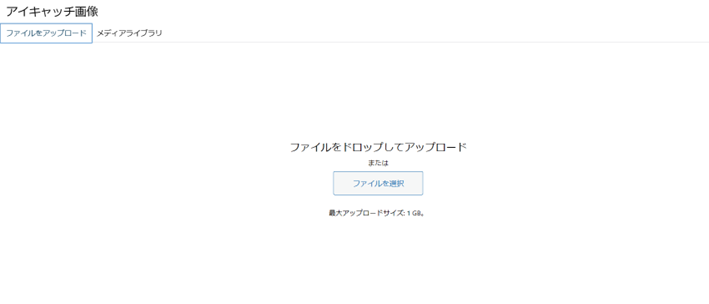
2.新しい画像をPCからアップロード
→「ファイルをアップロード」のタブをクリック
→「ファイルを選択」をクリック

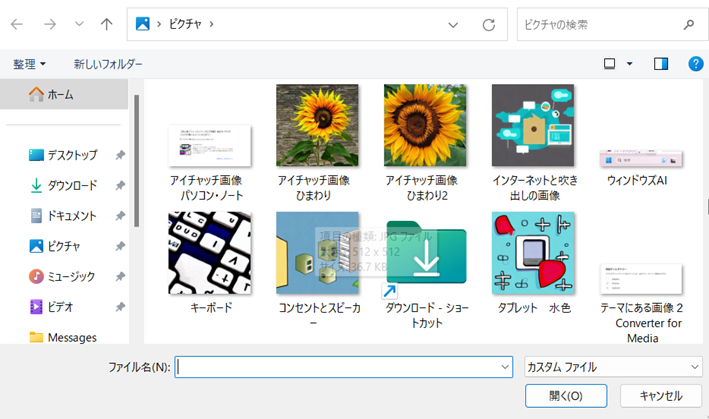
3.「ピクチャ(自分が画像を保存している場所)」
→挿入したい画像を選択(クリック)
→「開く」をクリック

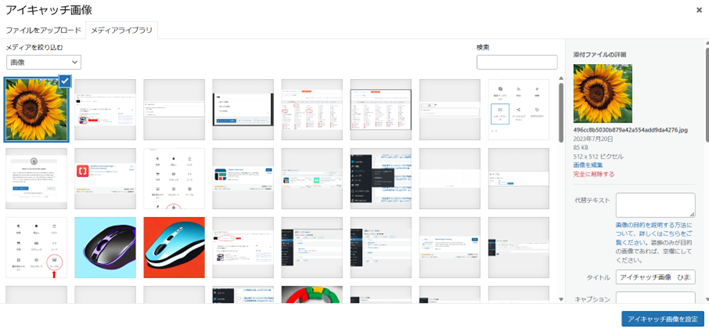
4.アイキャッチ画像に使いたい画像をクリック
→右に写真がでてくる
→青いバナー「アイチャッチ画像を設定」をクリック

4.↓このようにアイチャッチ画像が設置できる!!!

おしまい!!!
追記:アイキャッチ画像はCanvaで作成すると簡単!!!
【 アイキャッチ画像 作り方 】で検索 !!
◆ブログ内に入れるアイキャッチ画像は、1200×630px
◆アイコンとしてクリックしてもらうために使うアイキャッチ画像は、512×512px
【初心者アフィリエイトブログ始め方・やり方②】







