【初心者⑤】JPEG・PNGをWebPへ変換!画像軽量化プラグインConverter for Media

これまで筆者は画像の挿入のやり方に挑戦してきた。しかし調子にのって画像を20枚くらいブログ1ページに入れていたらブログが重くなってしまった!!(がーん!)
画像をもっと沢山ブログに入れたい・・・そんな思いを叶えるための方法はないのだろうか?。
今まで筆者は、広告代理店のA8.netの提供する無料ブログでアフィリエイトのやり方を練習し、本格的なブログ作成をするためWordPressを開設、文字の入力と画像の挿入のやり方を学んできた。
アフィリエイト・ブログ初心者がWordPressを使えるようになるのにまず必要なことは、
- WordPressで文字を書く(太字にしたり、赤字にしたり、見出しをつけたり)
- WordPressで画像(写真など含む)を挿入できる
- WordPressで広告を貼り付けることのできる力
- 自分に必要なプラグインを知る
- 自分の選択したテーマがどういうことができるかを知る(テーマの活用)
以上の5点であると思う。
ブログを書くのに画像挿入は必須なので、最初に画像の貼付けばかり練習してきた(汗)。今回は、画像貼付け過ぎで、ブログが重くなっていしまった!!!どうすればいいのか???その対処法を今回は試してみたい。
次世代の画像ファイル形式Webp(ウェッピー)
WebPに挑戦したい!
画像を次世代ファイル形式Webp(ウェッピー)に変えるプラグインがあるらしい。
Googleが開発している画像フォーマットで、「.webp」と表示される。JPEG(.jpg)、PNG(.png)よりも25%程度画像を軽量化できるとのこと(=サイトの読込みが早くなる=読者にストレスを与えない)。
一部の古いブラウザには対応していないのが欠点だが、現時点で90%以上のブラウザはすでに対応済みとのことだ(2023.6.20)。
初心者にはハードルが高いと思っていたが、画像をたっぷり使いたいので、やっぱりWebP使ってみたい!(要は画像を気にせず貼りたい)。
◆プラグインとは・・・WordPressの拡張機能で、WordPressを色々カスタマイズできる。スマートフォンでいうアプリのようなもの?。
WebPへ変換できるプラグイン

調べてみると、
- EWWW Image Optimizer
- Converter for Media
この2つが、WebPへ変換できるプラグインだと検索に出てきた。
筆者は、「EWWW Image Opimizer」という画像圧縮プラグインはインストール済みだ。
◆画像圧縮プラグイン「EWWW Image Optimizer」・・・プラグインをインストールするだけで画像が圧縮され軽量化される。ブログを書くなら必須のプラグイン(色んなところでおすすめされている)
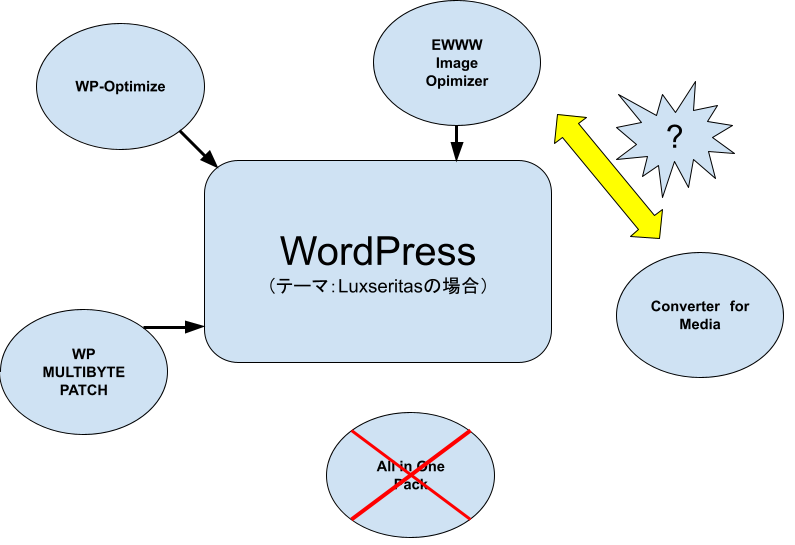
EWWW Image Optimizer と Converter for Media の違いは、画像を圧縮できるか否か、そしてWebPの設定の難しいか簡単かの違いだ。
①EWWW Image Optimizer は、JPEGやPNGをWebPに変換でき、かつ画像も圧縮できる。しかし設定が難しそうだ。WebPに変換するにはブラグインのインストール以外の対応が必要となる。
②Converter for Media は、JPEGやPNGをWebPへ変換はできるが、画像は圧縮できない。WebPの設定は簡単そうだ。インストールのみの初期設定でも大丈夫らしい。対応しているブラウザのみWebP(ウェッピー)画像で表示してくれる!プラグインを停止すれば画像ファイルを元に戻すことができる!なんと・・・
そういうことか・・・!!!では、EWWW Image Opimizerを入れた状態で、Converter for Medeaを入れたらどうなるのだろうか????
圧縮は、EWWWにまかせ、ConverterでWebPへ変換するという・・・。

プラグインはテーマや設定との相性がある。
プラグインを入れる前はバックアップをとることが推奨されている。
(筆者の場合、レンタルサーバーが自動的にバックアップをとっている。プラグインを入れてバックアップをとる方法もある)
プラグインConverter for Medeaを入れる前の画像をまずは確認しておく。
画像容量の確認
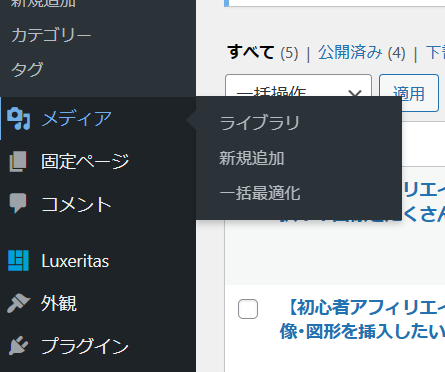
1.メディアにカーソルをおいて、ライブラリを開く

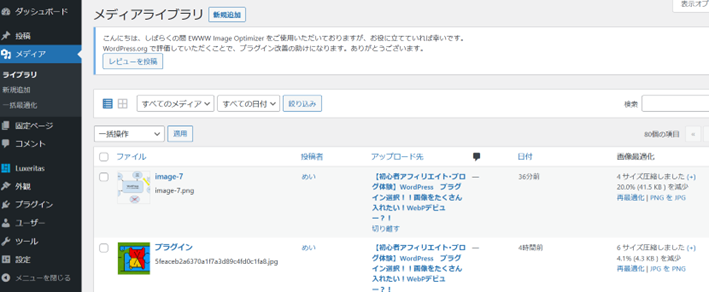
2.メディアライブラリ→ファイルの画像(写真)の部分をクリック

3.選択した画像が大きく表示される。
右側の下の方に「ファイルサイズ」47KB とある。

Converter for Media をインストール
互換性の確認
プラグインは、テーマや設定などとの相性がある。インストールする際にテーマとの互換性があるかどうかまずはチェックする。右下に「使用中のWPバージョンと互換性あり」と表示されている。

ブログ軽くなる
早速プラグインのConverter for Media をインストールした。
結論からいうと!!!なんとーーーー!!!かなりブログが軽くなりました!!!!併用OKでした!!!
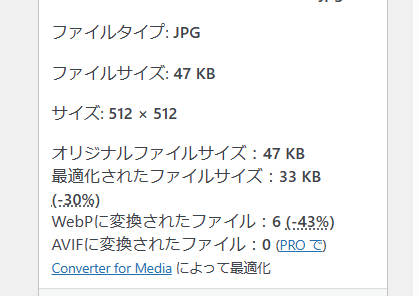
上記の画像は、47KBから33KBへ小さくなった。

100KBあったものが20KBくらいに小さくなったり画像によってまちまちだが、今までにWordPressに挿入してきた画像では50KBを超えるものはほとんどなくなった。平均して20KBというところだ(現在筆者は写真をブログに挿入していないため、この程度の容量だ)。
Googleの推奨する1ページあたりの容量
Googleの推奨する1ページの容量は1.6MB(1600KB)だ。これがサクサクとサイトを読み込める状態と理解している。
画像の大きさを確かめないで書き進めるなら、だいたい1枚の画像が圧縮された前提で200KB(写真をはじめ色彩の多い画像)とすると、ブログの1ページにつき画像は5~6枚が限度になる(セオリー通り、文章を入れる分容量も考えて余裕を持った計算)。
とりあえず、ざっくり「画像に使えるのは1000KB」と覚えておくと楽かもしれない。
1ページ20枚くらい使えるようにしたいので、Googleの推奨する1ページ1.6MBまでの計算だと・・・
1.6MB=1600KB-600KB(文章分+余裕)=1000KB÷20枚=50KB
1枚につき50KB以下におさえれば20枚画像OKの計算になる。
そう、Converter for Media とEWWW Image Opimizer の併用で画像を1枚50KB以下に抑えることに成功しました!!!!やったー!!!







