はじめてHTMLを使ってWordPress書いてみた~文字の前に空白をつくる方法

先日はじめてHTMLコードを試してみた。
なぜコードを使いたいと思ったかというと・・・・
みなさん、知ってました?
WordPressはなんと・・・キーボードのスペースキーでは文字の前に空白が入れられないのです!!
がーん・・・
ワードやエクセルでは当たり前だったことが、出来ない事実に愕然!まじか?!と思った初心者の方。
案外簡単にHTMLデビューできるので、一緒にやりましょ~!!!

HTMLのコードを使って文字の前に空白を作る方法を紹介!!!
手順
1.コードを探す
2.ブロックエディター「カスタムHTML」を開く
3.コードを貼付ける
4.空白の長さを決める→数字を変更
5.プレビューでチェック
以上、5つの手順となる。
HTMLのコードを探す
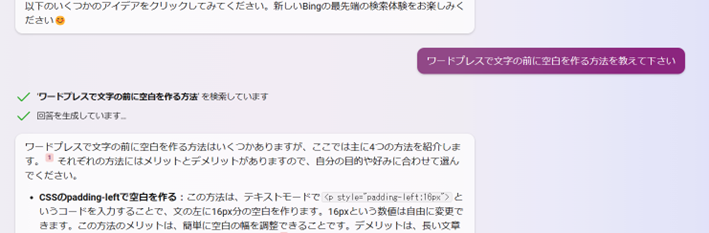
Windows AIに「WordPressで文字の前に空白を作る方法を教えてください」と聞いてみた。

次の空白の入った文章をWordPressに入力したい。
/この文字の前に空白ができる
以下、Windows AIおすすめのコードを2つ。
コード①
<p style="padding-left:16px">この文字の前に空白ができる</p>
コード②
<p style="margin-left:100px">この文字の前に空白ができる</p>
上記2つとも同じように空白ができる。
数字「16」というのがサイズなので、広く(長く)したい場合は、100などへ変更する。
カスタムHTMLを開く
→広告を貼付ける時と同じ作業だ!!!
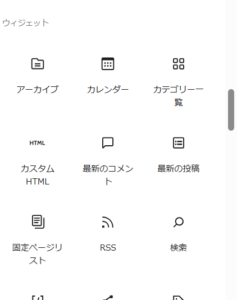
1.ブロックエディタを開き、「カスタムHTML」を開く

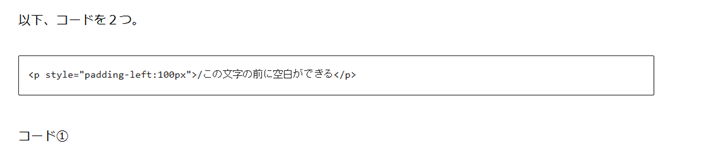
2.HTMLのコードと「空白の後に入れたい文字」を窓枠へ入力
ここでは、<p style="padding-left:100px">この文字の前に空白ができる</p>
→プレビューを押す
このように、文字の前に空白ができる↓↓↓
/この文字の前に空白ができる


※コピペでうまくいかなったら、直接入力で入力してみてください
まとめ
HTML・・・
WordPress初心者と中級者の境目は、まさにこの「HTML」などのコードが理解できる、というところになるのだと思う。
どうやって、こういったコードをWordPressに入れるのか?と思っていたら、なんのことはない、HTMLなら「広告挿入」と同じ要領でやればできた!!!
文字の空白は、HTMLのコードを探して、「カスタムHTML」を使えば簡単に入れることができましたよ~!!
CSSはまだハードルが高いかなぁ・・・(汗)
ハッチ編集
HTML
CSS
PHP
JAVASPRICT
の意味がわかるようになったとき。
初心者から中級者となっていくのでしょうねぇ・・・まだまだ道は遠いか(笑)。
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 価格:2,486円 |
おまけ~スペーサーの使い方
調べている中で、文章と文章の間に空白を入れる方法もあったので、メモしときます。
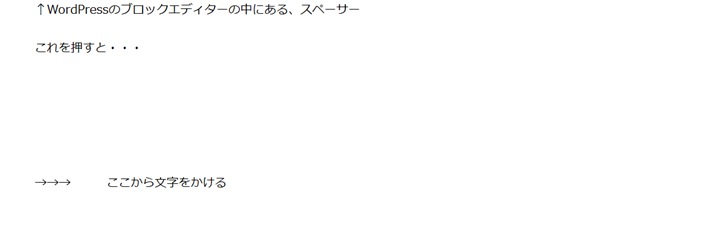
見出しの前にスペースを作りたいときに便利です!(ブログが読みやすいかな、と思います。今まで詰まっていて、直せないのが気になっていた!)。

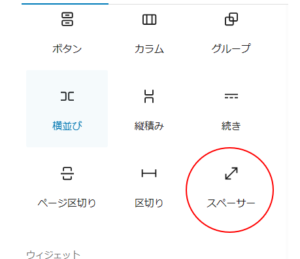
1.WordPressのブロックエディターの中にある、スペーサー
→クリック

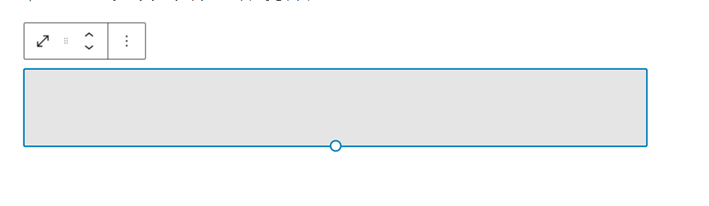
2.灰色の四角のスペースが出てくる
→大きさはドラックで調整できる。

※実際にはこのように見える。







