【初心者⑬】インストールが簡単なプラグイン<4/4>執筆を効率化しようvol.2

さて今回は、最後の執筆効率化するプラグインのインストールを試していきたい。
今回インストールするプラグインは、絶対的に必要なものではない。どのくらい書きやすくなるのかについては、今後要検討だ。

今回インストールするプラグインで・・・
表の作成機能の追加、ワードプレスの装飾・デザインなど、執筆に便利な機能が加わりますよ~!!
筆者がワードプレスで選択しているテーマは、無料テーマのLuxeritas(ルクセリタス)だ。
【ルクセリタス ダウンロード】で検索
→白い猫のマークの「kanzae.net」が公式HP
さてと・・・前回までに、10個のプラグインをインストールした。
最後は以下、太字で表示している3つのプラグインをインストールする予定だ。
| サイト高速化 | インデックス強化 | サイト運用に便利 | 執筆を効率化 |
| EWWW Image Optimizer(画像圧縮プラグイン) | WebSub(自動でGoogle等へPush通知) | SiteGuard WP Plugin(セキュリティ系) | WP Multibyte Patch(日本語文字化け対策) |
| Converter For Media(画像を次世代ファイルWebPへ変換) | XML Sitemap&Google News(サイトマップを自動作成) | Broken Link Checker(リンク切れをチェック) | Category Order and Taxonomy Terms Order(カテゴリなどの並び替え) |
| WP-Optimizer(不要なデータを消す) | Simple Page Ordering(固定ページなどが並び替えできる) | ||
| Flexible Table Block(テーブル表の拡張) | |||
| Shortcodes Ultimate(装飾補助の機能) | |||
| CoBlocks(ブロックエディタの拡張) |
執筆を効率化するためのプラグイン
Flexible Table Block(テーブル表の拡張)
なぜ必要か?
エクセルの表作りをワードプレスでできる機能が、「テーブル表」だ。ブロックエディタの中にある。

しかし・・・ワードプレスの標準機能では、テーブル表で表が結合できないのだ!!! ガーン!!!
非常にシンプルな縦×横の表に文字を書き込むだけとなる(上記の導入プラグイン一覧参照)。


そこで!!!エクセルの機能のごとく、セルを結合させたり、背景に色をつけたり、枠線の種類を変更できたり、画像を表に挿入できたり・・・等々、ブロックエディタでできるようにするプラグインが、この「Flexible Table Block」となる。
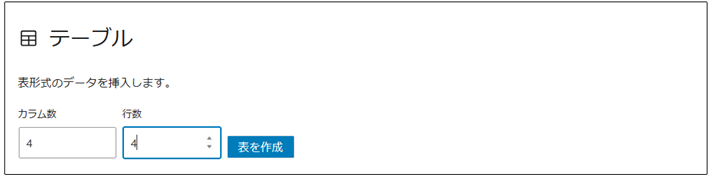
インストール
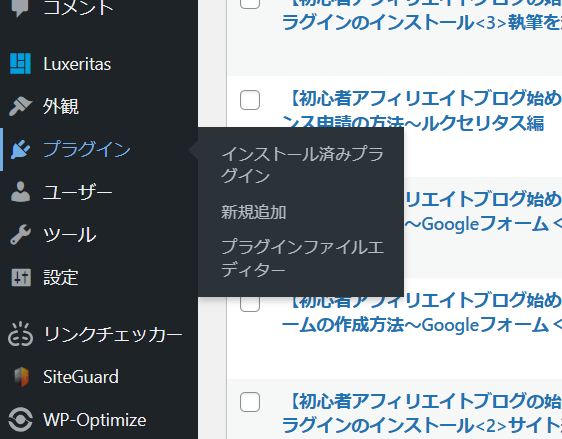
1.WordPress管理画面Top→プラグイン
→「新規追加」をクリック

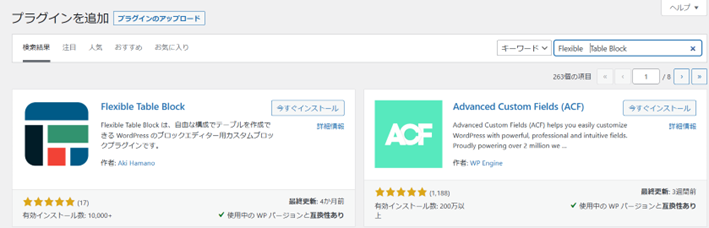
2.検索窓→「Flexible Table Block」と入力
→「今すぐインストール」をクリック
※使用中のWPバージョンと互換性あり

3.「有効化」→クリック

どのように変わったか?
このプラグインを使うと、Flexible Tableという機能がブロックエディタに追加され、Excelで作成するようにワードプレス上で表を作成することができるようになる。

| このようにセルを結合でき、文字に色もつけることができる。 | |||
| 背景の色を変えられる | |||
| 画像を挿入できる | 枠線も変えられる | ||
・・・こちらは・・・ぼちぼち練習しますか!!!
Shortcodes Ultimate(装飾補助の機能)
どんな装飾ができるのか?
このShortcodes ultimateをインストールすると、
・・・おおおお!!!!以下のこんなボックスとか、
・ボックスの挿入
・タブの作成
こんなボタンとか・・・・
こんなタブとか作ることができる!!!(・・・といってもタブの使い方は今のところ全くわからないが・・・笑)。
・・・すごい。何だか自由になった気持ちがする・・・!!!
ショートコードって何だろう?
ショート+コード。短いコードでワードプレスの装飾・デザイン等を作ってくれるもの・・・
[aaaa]文字○○○[bbbb/]こんな形になっている。
初心者は深入りせず、このプラグインの簡単なものをまずは使いこなせるようになればいいのではないだろうか。
インストール
1.プラグインの新規作成→インストール→有効化
※使用中のWPバージョンと互換性あり

有効化するだけだが、直後に以下のような英語の表記が現われた・・・(汗)
2.許可して続けるをクリックした→重要なアップデートの時にメールが送られてくるようになる
・・・スキップでもいいかもしれない(メールは英語で送られてくるからだ!!汗)

使い方
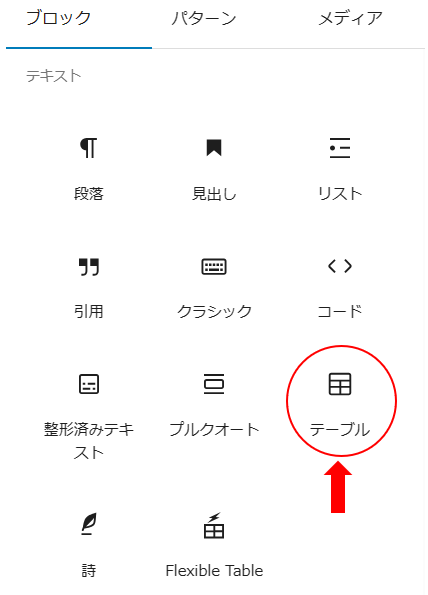
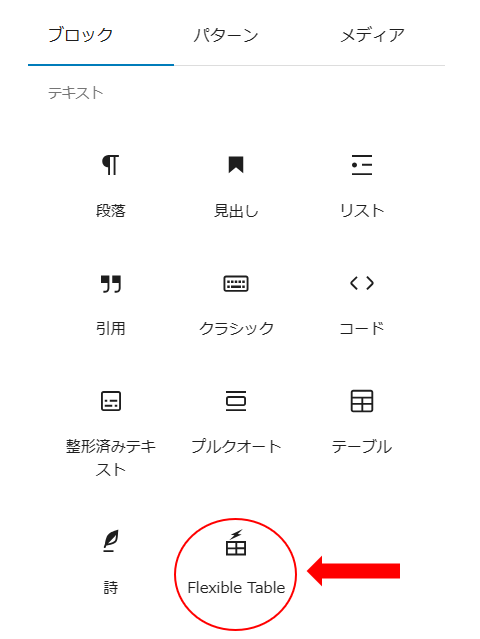
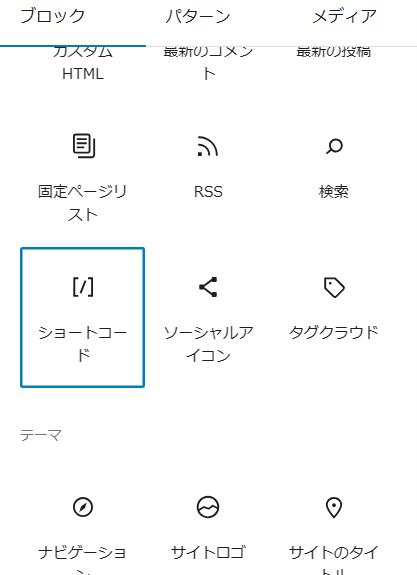
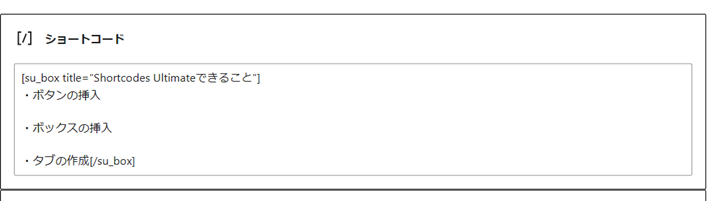
1.ブロックエディタ→「ショートコード」をクリック

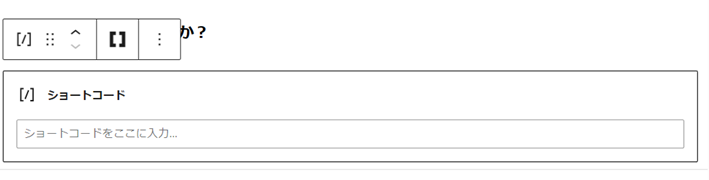
2.【】をクリック

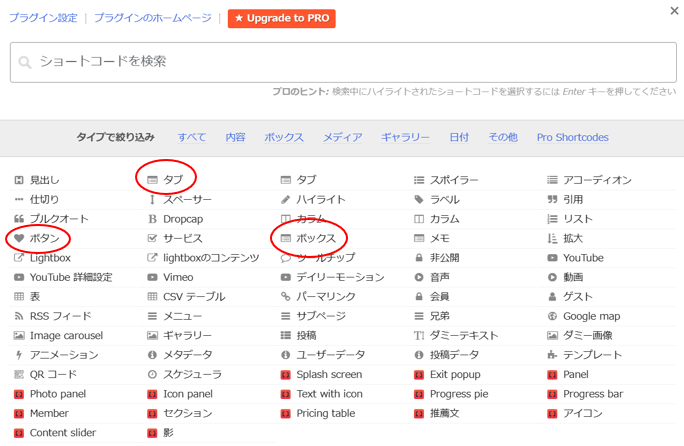
3.ショートコードの一覧が出てくる→選択→クリック

4.文字を書く→ショートコードを挿入→クリック

5.↓こんな風に投稿画面では表示される

※実際には、はじめの画像のようにブログ上では表示される
CoBlocks(ブロックエディタの拡張)
CoBlocksをインストールすると何ができるかを調べていたら・・・・
がーん!!!あまりやりたいことが見つからなかった・・・!!!
あえていうなら、文字の大きさを変えたりするのに惹かれていたのだが・・・他にとりたててやりたいものが見つからなかったため、このたびはプラグインインストールを見送ることにします!!
プラグインは少ない方がいいかな、と思いますので・・・
まとめ
今回は、結局Flexible Table Block、Shortcodes Ultimateの2つプラグインをインストールした。
・・・これで全部でインストールしたプラグインは12個となった。
今後注意することは、以下であると思う。
1.プラグインは常に新しいのに更新しないといけない。
2.更新する前にバックアップをとること
3.長い間プラグインが更新されなくなったら使用を控えること
4.使わないプラグインは削除すること
4.セキュリティ関係の知識をつけていくこと
これで、とりあえず執筆のスタートラインに立てました!!!やったー!!
そこで、これから稼ごうと考えてる方におすすめな以下のHPを紹介する。
ここまで頑張った方なら、何が書いているか理解できるはずだ!!ご参考までに!
<参考:インストールしたプラグイン他>
【初心者アフィリエイトブログの始め方・やり方⑬】








