【初心者⑨】Googleフォーム~プラグインより簡単な問い合わせフォームの作り方<1/2>

Googleアドセンス合格のためにブログ内にあった方が良いといわれている「問い合わせフォーム」。
Googleフォームから作成することができる。
結論!プラグインで作成するより初心者には簡単だ!
ワードプレスに負担がかからない、かつ最低現の作業のみなら楽にすすめることができる!!!
今回は、Googleフォームでのお問い合わせフォーム作成に挑戦する。
そもそもなぜ問い合わせフォームが必要なのか?だが、
やはり、ブログの運営に責任を持つ、ということなのだと思う。
一般的には、お問い合わせに対して回答するといった双方向のコミュニケーションからブログの改善点を発見したり、新たな情報の収集などに役立つとされている。
Webサイトに掲載されるクリック報酬型の広告のこと。サイト訪問者が記事内にある広告のバナーをクリック→報酬が発生する仕組みとなっている。
Googleフォームとは
Googleフォームって何?と思われる方もいるのではないだろうか(私は今まで知らなかったです汗)。
Googleフォームとは、Googleの提供するアンケートやテストなどの集計フォームである。
そもそも問い合わせフォームとしては作られていない。それゆえ問い合わせに対する自動返信機能などは簡単にはできない。
しかし、まずこのブログを書き始めた初期の段階で「本格的なお問い合わせ対応」が必要であるか?といわれると必ずしもそうではないと考えている(なぜなら・・・だれも見ていないからだ!がーん!!)。
ここでは、ひとまず問い合わせフォームを作るだけとしておく。
問い合わせのメールがあったことだけは、Gmailにて通知してもらえる(内容はわからない)。これで初心者は十分ではないだろうか???!!

お問い合わせフォーム作成の手順
Googleフォームを作成するには、Googleアカウントが必要だ。
Gmailを持っている方は多いと思うが、そのGoogleアカウントから作成することができる。
※同じスマフォの電話番号で複数作成するにはセキュリティ上の制限がかかることがある(筆者は2つ作成できました)。
Googleフォームへログイン
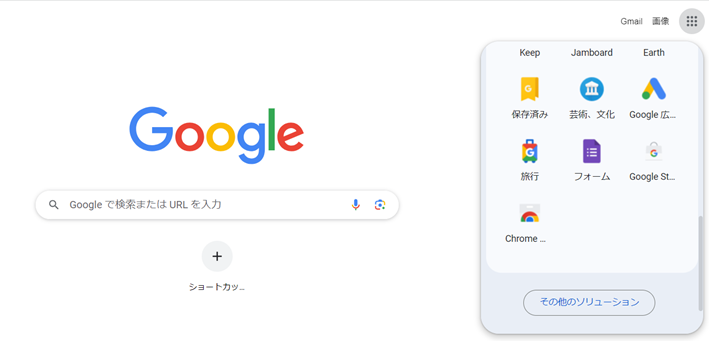
1.Google検索の画面横にある9つの点々マークをクリックすると下記のウィンドウが表示される
→下の方へカーソルを動かす→紫色のアイコン「フォーム」をクリック

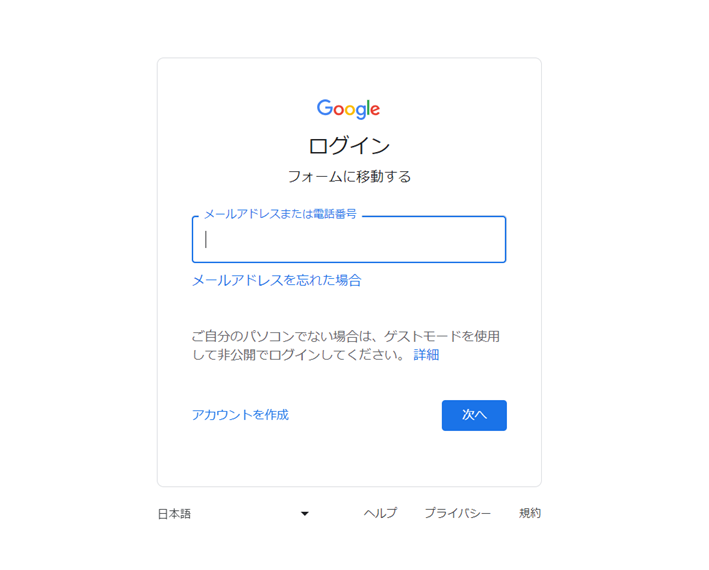
2.ログインする(Googleアカウントを持っていない方→アカウント作成へクリック)

新規フォームから作成する
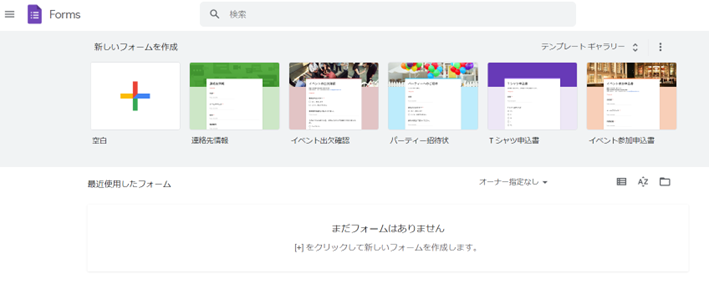
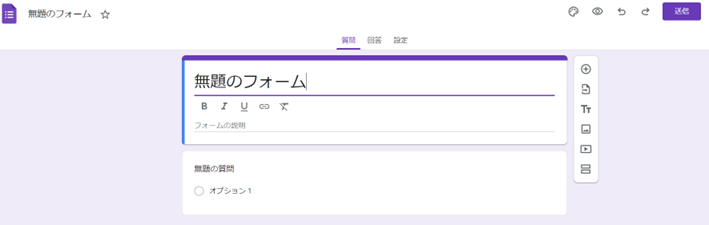
3.新しいフォームを作成の+をクリック

4.無題のフォームの部分→「お問い合わせ」と入力する

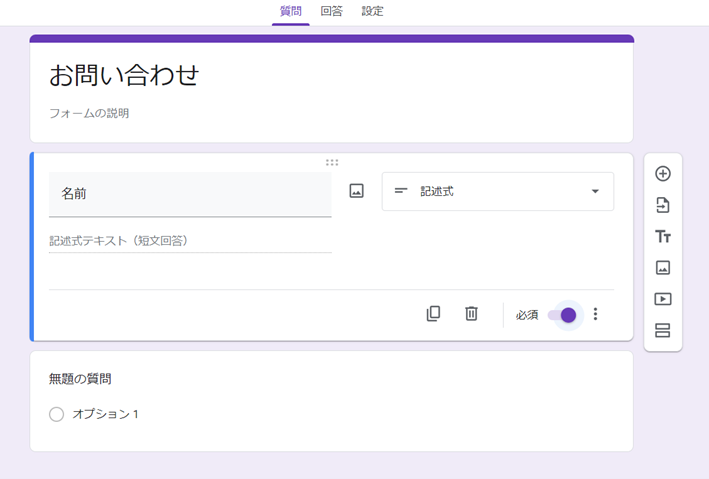
5.項目を作成
①無題の質問の部分にカーソルを合わせ、「名前」と入力する
②名前の横にある部分は▼をクリックして「記述式」を選ぶ
③右下の「必須」横にあるスライド式のボタンは「右にスライド」
紫色にする(→名前を必ず書いてもらうための設定)

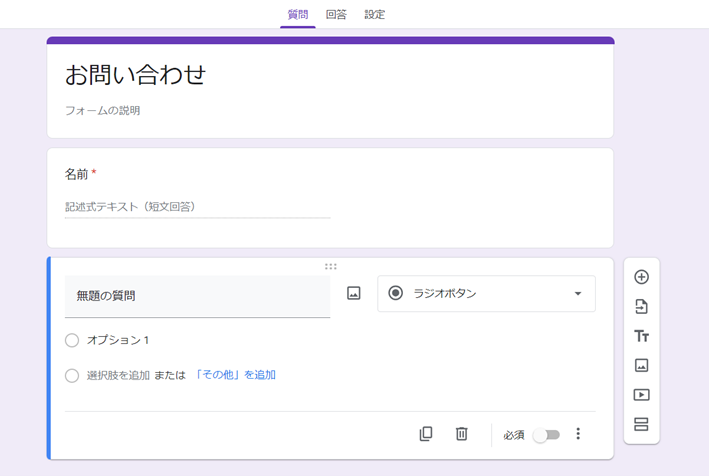
6.項目を増やすため、同じように無題の質問をクリック

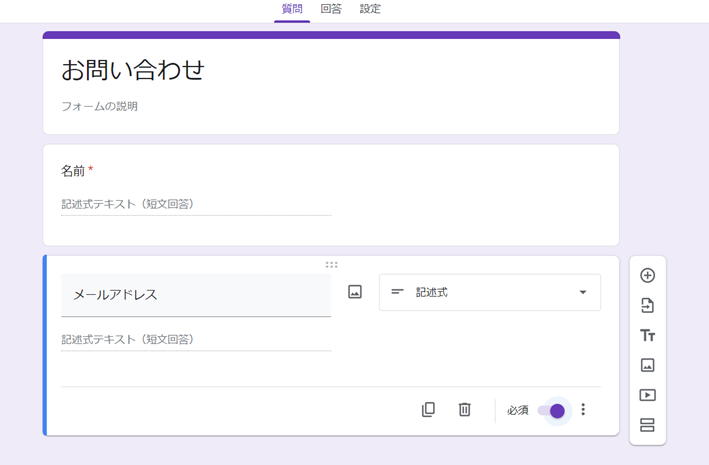
7.項目を追加する
①無題の質問の部分にカーソルを合わせ、「メールアドレス」と入力する
②名前の横にある部分は▼をクリックして「記述式」を選ぶ
③右下の「必須」横にあるスライド式のボタンは「右にスライド」
紫色にする(→メールアドレスを必ず書いてもらうための設定)

8.さらに項目を追加する
→右横にある縦長のバナーの+ボタンをクリック

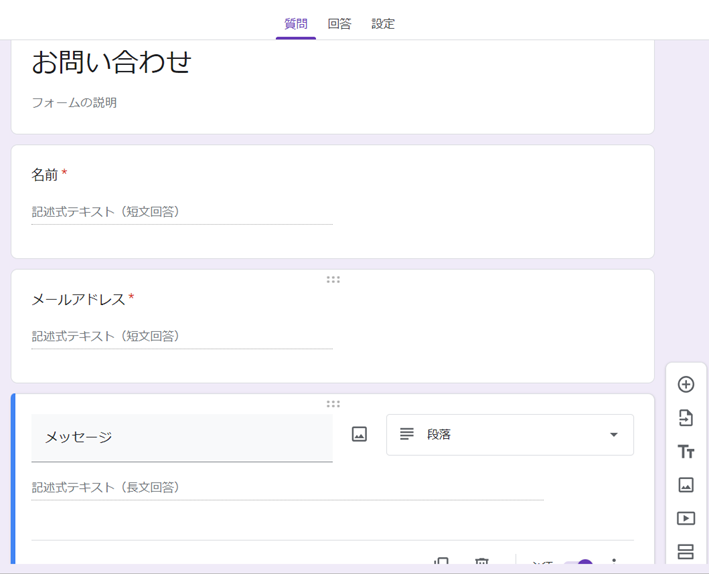
9.項目を追加する
①無題の質問の部分にカーソルを合わせ、「メッセージ」と入力する
②名前の横にある部分は▼をクリックして「段落」を選ぶ
→長文設定のため
③右下の「必須」横にあるスライド式のボタンは「右にスライド」
紫色にする(→メッセージを必ず書いてもらうための設定)

これでお問い合わせフォームは出来上がりである。・・・簡単!!!
続いては、HTMLに変換して、広告の貼付けと同じように、ワードプレスに貼付ける(埋め込む)作業だ。
問い合わせフォームのHTMLをコピー
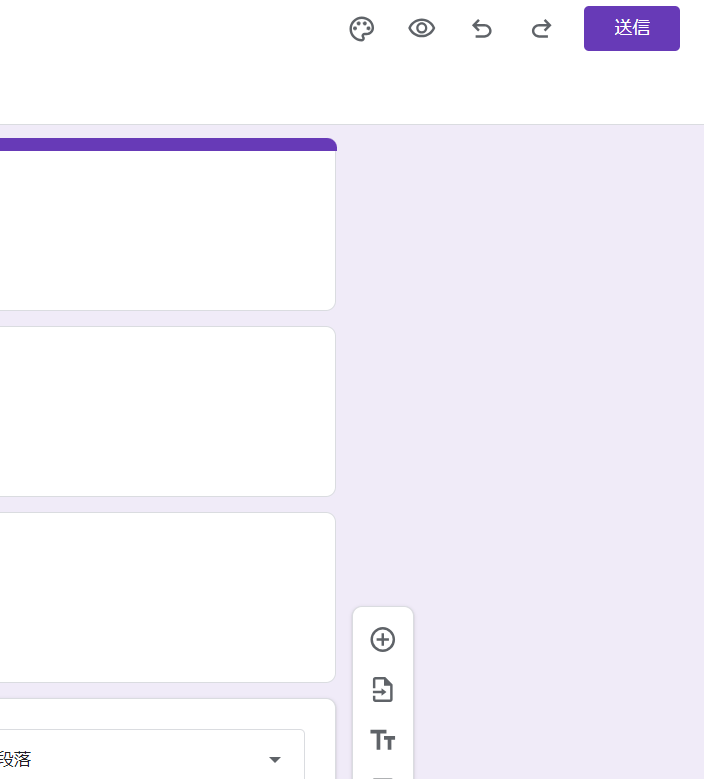
10.画面右上にある紫色の「送信」ボタンをクリック

11.送信方法→< >をクリック→HTMLが表示される
→「コピー」をクリック

HyperTest Markup Language(ハイパーテキスト マークアップ ランゲージ)の略。Webサイトを構成するために使うコード(コンピューター言語)。Webで書かれている文字はHTMLを使って書かれている。
WordPressへの埋め込み
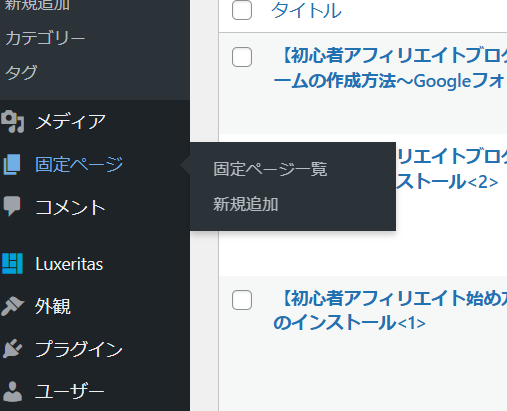
12.ワードプレスの管理画面トップ→固定ページ→「新規追加」をクリック

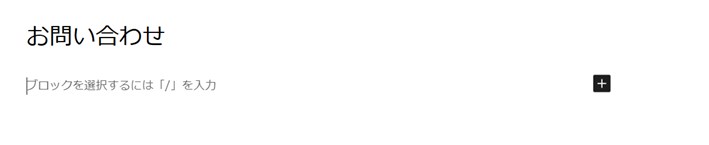
13.タイトルを追加→「お問い合わせ」と入力

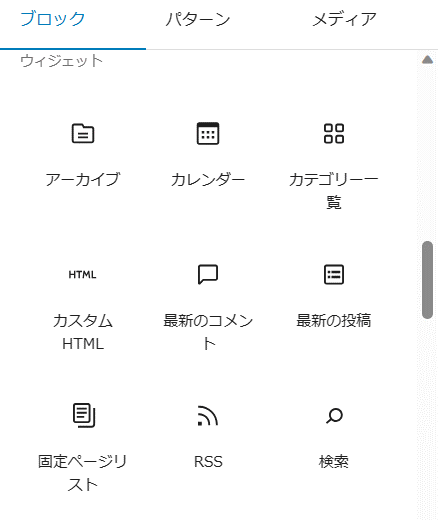
14.+をクリック→ブロックエディターを開く

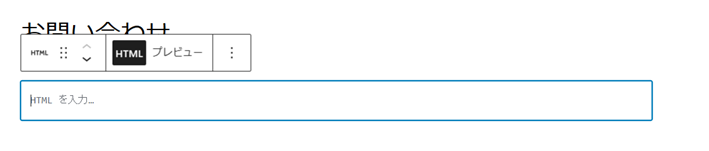
15.「カスタムHTML」をクリック

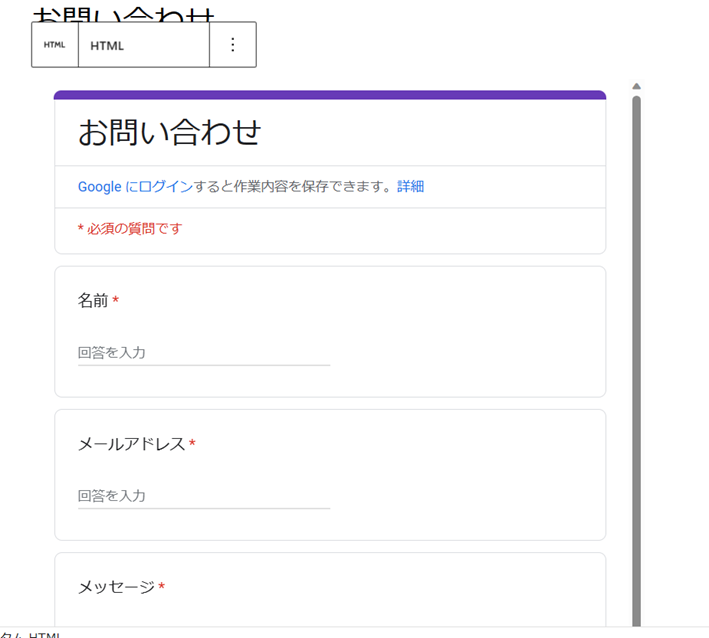
16.コピーしたHTMLを貼付け(埋め込み)する

17.完成!!!

まとめ
今回は、プラグインを利用せずに「Googleフォーム」を使って、お問い合わせフォームを作成する方法に挑戦してきた。
これは、Googleフォームを選んで正解だったな・・・と思うくらい簡単で安心操作でした!!
意外と画像を沢山使いすぎて・・・今回に入りきらなかった「Googleフォームでの問い合わせに対する回答の見方、返信の方法などを次回に持ち越しにします。これも簡単です!!
あと導入予定のプラグインが6個残っているが(執筆効率化のためのプラグインなので重要度は低い)、
・・・そろそろ記事数が10個に到達しそうなので、最後のプラグインの導入の前に「Googleアドセンス」に挑戦していきたいと思っております。やっと・・・!!!






